Compression and File Extensions
- A psd stands for photoshop document which is used in Adobe Photoshop to save files whilst keeping all the layers. In photoshop users often create several layers so this file extension allows used to save their work and go back to it and edit any one of the layers.
- An ai file is a vector graphic file extension that is used in Adobe Illustrator. A vector graphic is made up of lines and points whereas a pixel based image is made up of coloured pixels. This means that vector graphics can be blown up and not lose quality.
- A indd file extension is used in Adobe Indesign that is for desktop publishing to create products such as books, digital magazines and more. The files contain formatting, content, styles, and linked files.
- A png file stands for portable network graphics and it is a file format that is used for image compression.
- A jpg is a files format for image compression that uses the lossy compression. It can be open in most image editing program for example Photoshop.
- A pdf stands for portable document file that is used to view document much like you would read a printed, paper copy. To view a pdf you can download acrobat read which is a piece of free software.
Vector and Bitmap Images
A vector image is made up of lines, points curves and polygons which can be made in Adobe Illustrator. A main advantage of using vector graphics is that they can be scaled without losing quality however they are usually less detailed than bitmap images.
A bitmap image is made up of pixels. Bitmap images are usually found as photographs as they are usually very detailed. Also, you have more control over colour in programs such as Adobe Photoshop.
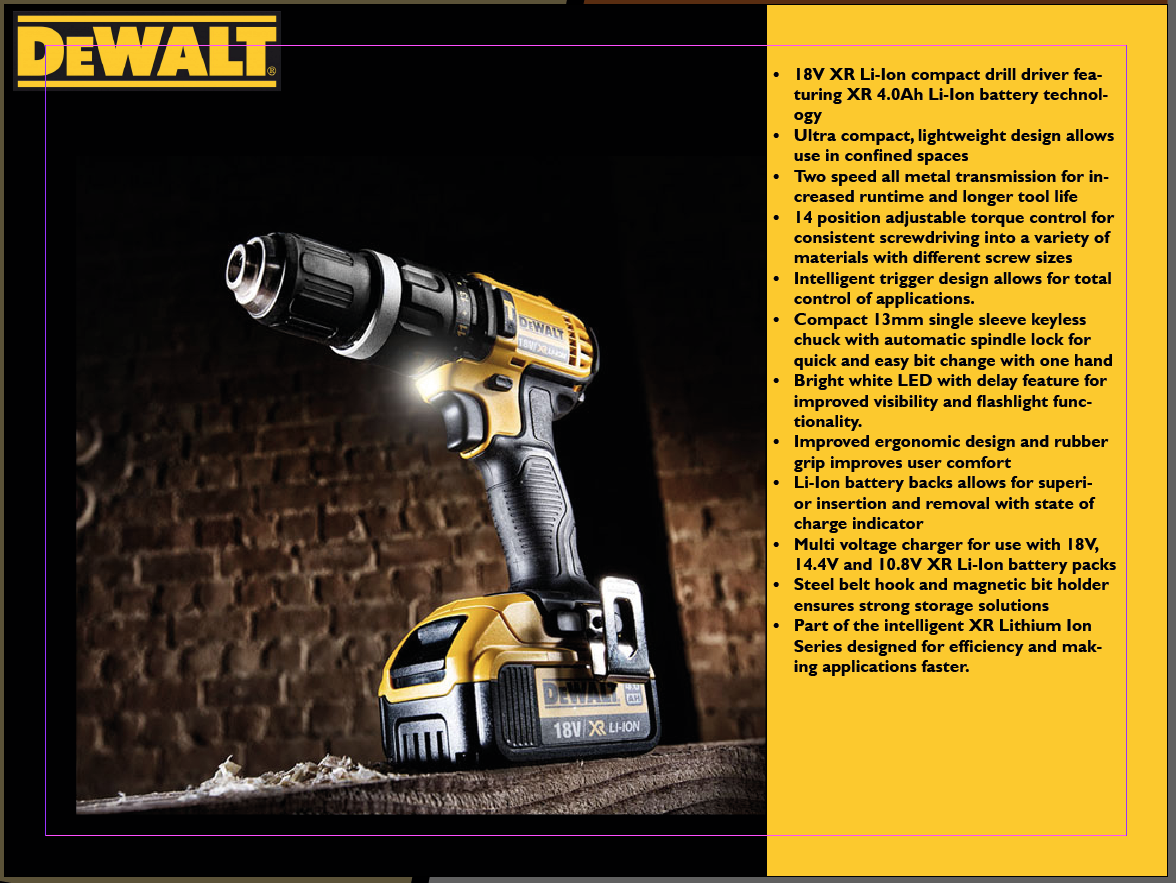
In my magazine I have used both bitmap and vector images. I have used bitmap for photographs and vector for logos.
 |
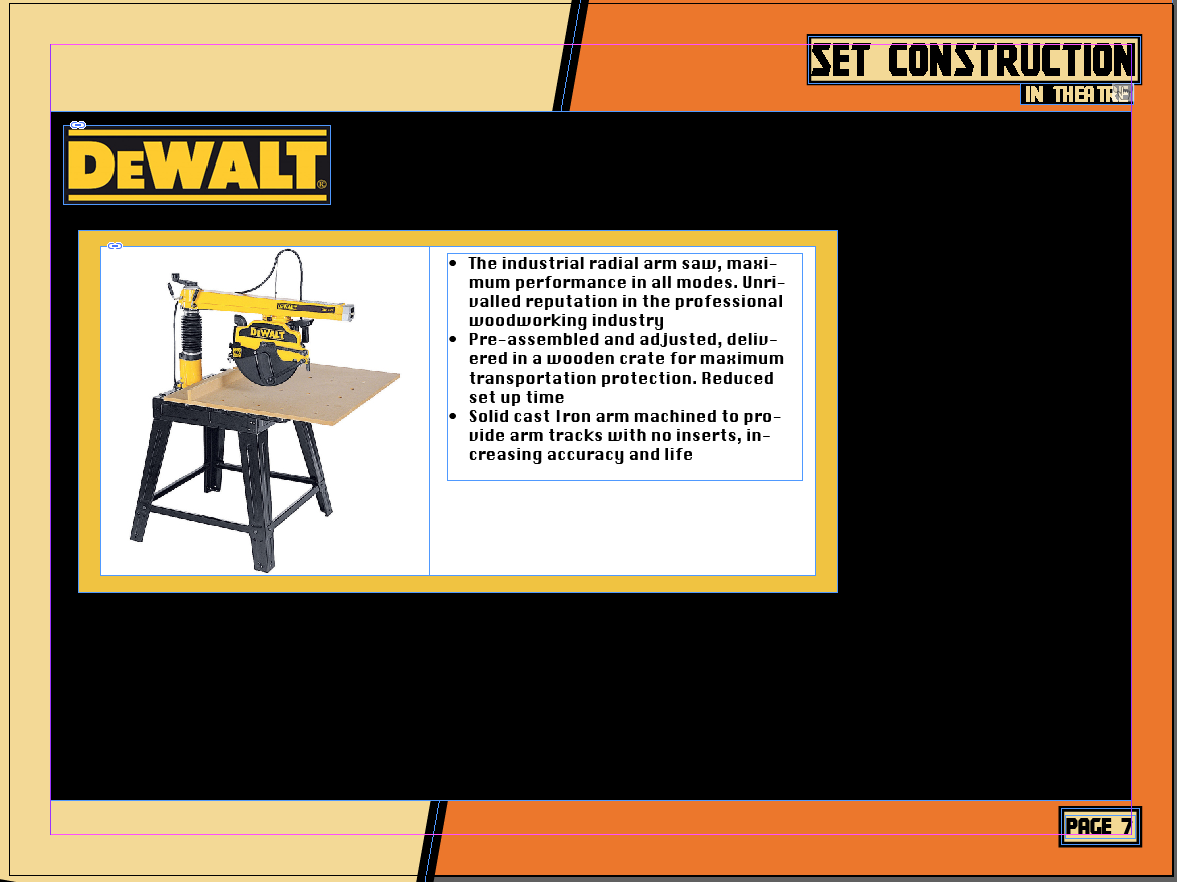
| Bitmap image |
 |
| Vector image |
Image capture
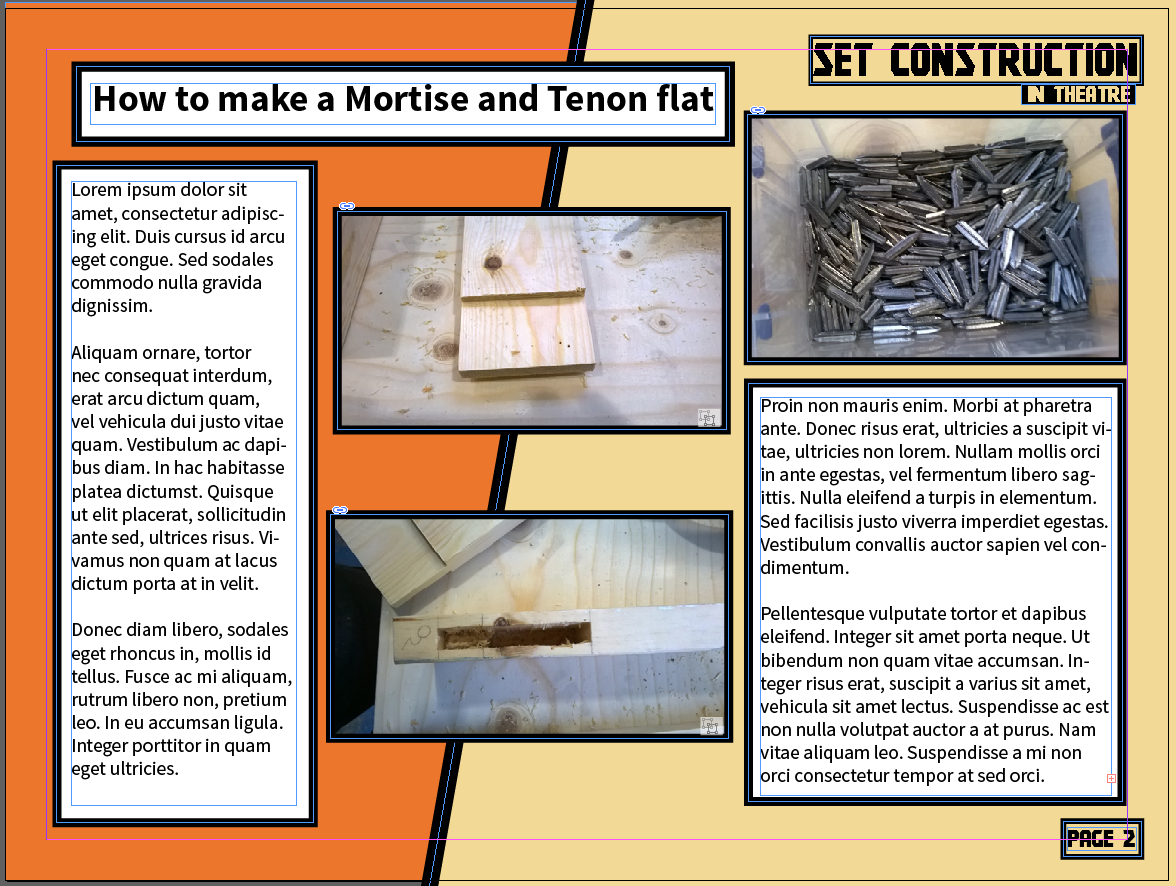
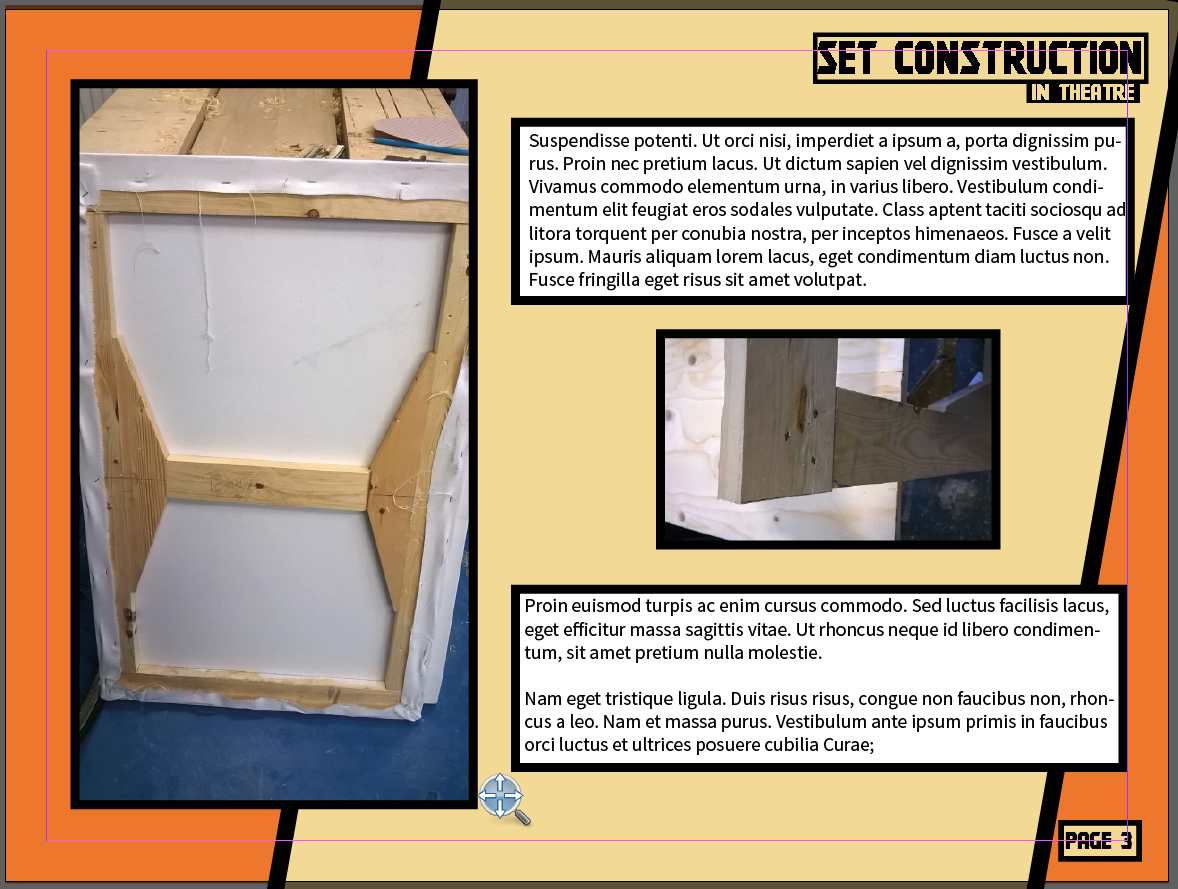
To capture images for my magazine I only used a digital camera. I took pictures of work I had done in a workshop. I used a camera as it was the easiest way of getting images of my work.
Workflow
I used Adobe Indesign, Photoshop and Illustrator in my work to create my magazine. The main program I used was indesign, this is what is used to create the digital magazine by combining content with interactive elements so that it can be used on an iPad. However, I also had to use both photoshop and illustrator to create or edit content. For example, when making my advert I wanted to add the DeWalt slogan 'guaranteed tough'. I found the slogan on the internet however I wanted to change the colour from yellow to white and I did this using Photoshop.
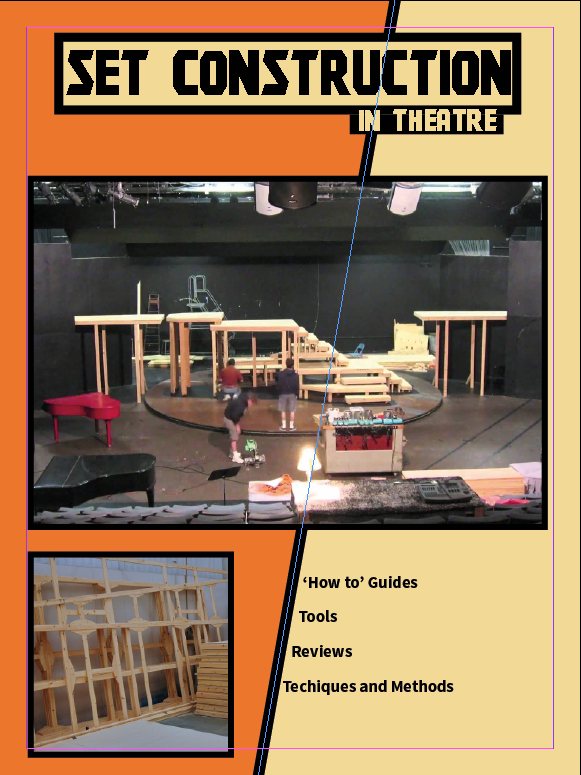
I made the masthead using Adobe Illustrator because it was a vector image.
Asset Management
To manage my files I kept them organised in folders and I named most files so that there were easy to find. All my images were kept in one folder with helped keep my files organised although some images were unnamed. When I saved these images I should have given them a name so that it was easier to search through the images.
I had two Indesign files that were the portrait and landscape layout that I saved to regularly so that I didn't lose any work. Also, I kept them in a separate folder named 'Final Magazine' so that they were easy to find.
Folio Builder
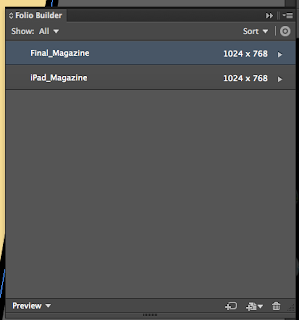
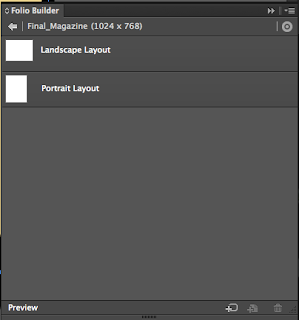
To put together my magazine I used Folio Builder which is part of Adobe Creative Cloud. It is used to combine documents together to create one final product that can be published. To use it you need to sign in to the Adobe Creative Cloud which allows you to access it anywhere on any device. To add the file to Folio Builder, firstly, you have to create a new folio then you can add articles to it. After you have added an article you can update it by saving the files then clicking update of the Folio Builder Menu. For most digital magazines you will need both a portrait and landscape layout that can be added into the articles.
 |
| Folios |
 |
| Articles |
 |
| Layouts within an article |
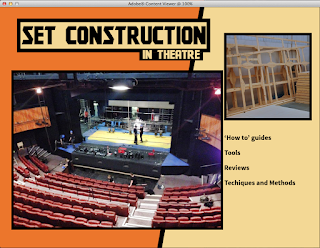
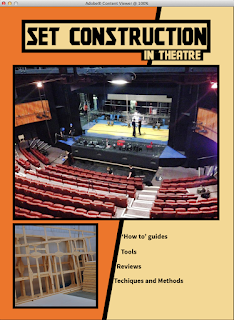
Also, it allows you to preview the magazine using Adobe Content Viewer which is another program that can be downloaded onto the Mac or onto and iPad. Having it available on an iPad is really useful as you can see what my final will look like as I designed it to be on an iPad. Content Viewer is good way of testing my product to check that all of the interactive elements work correctly.
 |
| Content Viewer on Mac |
 |
| Content Viewer |